serhii.net
In the middle of the desert you can say anything you want
-
Day 1802 (07 Dec 2023)
Notes to self and lessons learned, OOP and programming in general
I decided that I should go back to the digital garden roots of this, and use this note as a small journey of conceptual/high-level things that I believe would make me a better programmer.
And that I’ll re-read this every time I think of something to add here.
The master thesis has given me ample occasions to find out about these things, and will give me ample occasions to use them before it’s over. Just like with dashes (231205-1311 Notes from paper review#Hyphens vs dashes (em-dash, en-dash)), practiced enough it will stick.
OOP (2023-12-07)
(the post that started this page)
After refactoring my third program to use OOP this quarter, this be the wisdom:
If I'm starting a one-time simple project that looks like it doesn't need OOP - think hard, because often it does.
(Unless threads/parallelism, then it means think harder).
Crawling and converting and synchronicity (2023-12-08)
Context: UPCrawler & GBIF downloader
TL;DR: downloading bits and writing to disk each is sometimes better than to keep them in a dataframe-like-ish structure that gets written to disk in bulk. And the presence of a file on disk can be signal enough about its state, making separate data structures tracking that unneeded.
Background:
When downloading something big and of many parts, my first instinct is/was to put it into pretty dataclasses-like structures, (maybe serializable through JSONWizard), collect it and write it down.
If I think I need some intermediate results, I’d do checkpoints or something similar, usually in an ugly function of the dataframe class to do file handling etc.
Often one can download the individual bit and write it to disk, maybe inside a folder. Then a check of whether it has been downloaded would be literally a check if the file exists, making them self-documenting in a small way.
(And generally - previously I had this when writing certain converters and the second worst thing I have written in my life - I’d have dataclasses with kinds of data and separate boolean fields with
has_X_dataand stuff. I could have just used whether the data fields areNoneto signify if they are there or not instead of …that.)Synchronicity and threads
Doing it like that makes they can happily be parallelized or whatever, downloaded separately.
In the UPCrawler, I was blocked by the need to add to each article a language-independent tag, that was an URI and one to two translations. I wanted to get the entire chunk, gather all translations of tags from them, label the chunks correctly, then serialize.
This is idiotic if I can just download the articles with the info I have to disk and then run a separate script to gather all tags from them and do this. (Or I can gather the tags in parallel while this is happening but don’t let the need to complete it block my download)
Shortcuts (2023-12-08)
Context: UPCrawler; a pattern I’ve been noticing.
Sitemaps instead of crawling archives
First I crawled and prased pages like Архив 26 сентября 2023 года | Украинская правда to get the URI of the articles published on that day, did permutations of the URI to get the other languages if any, and got the list of URIs of articles to crawl.
Yesterday I realized that UPravda has sitemaps: https://www.pravda.com.ua/sitemap/sitemap-2023-04.xml.gz, and that I can use something like
advtoolsto nicely parse them, and advtools gave me back the data as a pandas DataFrame — leading me to the insight that I can analyze parse regex etc. the uris using pandas. Including things like groupby article ID to give me immediately the 1..3 translations of that article. Instead of me needing to track it inside a (guess what) datastructure based on dataclasses.This inspired me to look for better solutions of another problem plaguing me - tags, with their UK and RU translations.
Tags
I thought maybe I could check if the website has a nice listing of all existing tags. And of course it does: Теги | Украинская правда
Damn.
Lesson in all that
Make an effort — really, an effort - to look at the forest, and for each problem think if there’s an easier way to do that than the one I started implementing without thinking. Including whether there are already structures in place I know about but from other contexts.
I learned to look for solutions inside python stdlib, remembering about this at the right moments should be easy as well.
Я ускладнюю все, до чого торкаюсь (2023-12-08)
A lot of my code is more complex than needed, and to heavy for its own good/purpose. Connected to the above: think (draw? architect?) of a good design before I start writing the code. A sound structure from the beginning will remove many of the corner cases that end up in ugly code to maintain.
Use a real IDE as soon as needed (2024-01-19)
In the context of 240118-1516 RU interference masterarbeit task embeddings mapping, especially given that the models take a while to load.
- A Jupyter notebook would have allowed me to experiment much better with the loaded models than a pdbpp interpreter/command line.
- Pycharm would have allowed me to debug inside gensim and transmat, and therefore understand them, much better and earlier.
GBIF API bits
- GBIF has media of four types,
StillImageis only one of them: MediaType (GBIF Parsers 0.62-SNAPSHOT API) - GBIF can have images of not just
image/jpegmime type: https://data-blog.gbif.org/post/gbif-multimedia/
Couldn’t find a proper list, but one can always jq
> curl https://api.gbif.org/v1/occurrence/search\?taxonKey\=4\&limit\=300 | jq -C | grep "format.*image" | sort | uniq "format": "image/gif", "format": "image/jpeg", "format": "image/png", "http://purl.org/dc/terms/format": "image/gif", "http://purl.org/dc/terms/format": "image/jpeg", "http://purl.org/dc/terms/format": "image/png",
-
Day 1801 (06 Dec 2023)
Overengineered solution to retrying and exceptions in python
Goal: retry running function X times max Scenario: networking-ish issues
Solution: I came up with the thing below. It gets an optional list of acceptable exception types, and retries N times every time it gets one of them. As soon as it gets an unacceptable exception it passes it further. As soon as the function runs successfully it returns the function’s return value.
Can repeat infinite times and can consider all exceptions acceptable if both params are given empty or None.
from urllib3.exceptions import ProtocolError from functools import partial from itertools import count from typing import Optional def _try_n_times(fn, n_times: Optional[int]=3, acceptable_exceptions: Optional[tuple] =(ProtocolError, )): """ Try function X times before giving up. Concept: - retry N times if fn fails with an acceptable exception - raise immediately any exceptions not inside acceptable_exceptions - if n_times is falsey will retry infinite times - if acceptable_exceptions is falsey, all exceptions are acceptable Returns: - after n<n_times retries the return value of the first successdful run of fn Raises: - first unacceptable exceptions if acceptable_exceptions is not empty - last exception raised by fn after too many retries Args: fn: callable to run n_times: how many times, 0 means infinite acceptable_exceptions: iterable of exceptions classes after which retry empty/None means all exceptions are OK TODO: if this works, integrate into load image/json as well (or increase the number of retries organically) for e.g. NameResolutionErrors and similar networking/connection issues """ last_exc = None for time in range(n_times) if n_times else count(0): try: # Try running the function and save output # break if it worked if time>0: logger.debug(f"Running fn {time=}") res = fn() break except Exception as e: # If there's an exception, raise bad ones otherwise continue the loop if acceptable_exceptions and e.__class__ not in acceptable_exceptions: logger.error(f"Caught {e} not in {acceptable_exceptions=}, so raising") raise logger.debug(f"Caught acceptable {e} our {time}'th time, continuing") last_exc = e continue else: # If loop went through without a single break it means fn always failed # we raise the last exception logger.error(f"Went through {time} acceptable exceptions, all failed, last exception was {last_exc}") raise last_exc # Return whatever fn returned on its first successful run return resThe main bit here was that I didn’t want to use any magic values that might conflict with whatever the function returns (if I get a None/False how can I know it wasn’t the function without ugly complex magic values?)
The main insight here is the
elseclause w/break.fnis run asfn()andpartialis a good way to generate themEDIT: (ty CH) you can also just declare a function, lol
-
Day 1800 (05 Dec 2023)
Notes from paper review
Specific bits
- Number formats! 89.000 / 89000 / 89,000
- Citations
- bad after a
.! \cite{a,b}(->[2,3]) for multiple citations!
- bad after a
- Hyphen vs. Dash–What’s the Difference? | Grammarly
General insighs
- Reviews are awesome and quite useful!
- Awesome and helpful for learning about gaps
Hyphens vs dashes (em-dash, en-dash)
Theory
Moved theory to rl/garden: Hyphens vs dashes vs en-dash em-dash minus etc - serhii.net1
(It seems I can’t do links to the
garden/portion of the website/obyde/obsidian/vault thing, so moved things below there and doing a hard link from here…)Praxis
Updated my (former mirrorboard / pchr8board / …) dvorak xkb layout (220604-0136 Latest iteration of my custom dvorak-UA-RU xkb layout / 230209-0804 Small update to my keyboard layout / pchr8/dvorak_mirrorboard: A Dvorak version of the MirrorBoard) to get an en-dash and em-dash on level5 of the physical/querty keys N and M, so for example
<S-Latch-M>gives me an em-dash/—. I may update the picture later.I hereby promise to use them as much as possible everywhere to remember which ones they are.
(I always hated small dashes in front of two-letter+ entities because it feels wrong, and an en-dash for such cases removes some of the pressure I surprisingly feel when I have to do that, it kinda matches my intuition that a different symbol is needed for longer compound words for clarity reasons.)
This also reminds me that I have quite a few unused Level3 keys on the right side of the keyboard, maybe I can take a second look at it all.
Zotero pinning citation keys and Overleaf export
Importing Overleaf to Zotero saw that most citations aren’t found because citation keys are now different from before. Somehow my citation format
authorName1998when syncing with Overleaf becomesauthor_name_paper_1998.The solution seems to be pinning citation keys in Better Bibtex: Citation Keys :: Better BibTeX for Zotero
This should guarantee that the keys won’t be automatially (re) generated but stay fixed forever.
This translates to my overleaf export it seems.
Also: when importing from clipboard, the resulting citeKey is also pinned, which is more than logical.
Latex floating figures with wrapfig
First paper I write with ONE column, which required a change to my usual image inclusion process.
Generally I’d do:
\begin{figure}[t] \includegraphics[width=0.4\linewidth]{images/mypic} \caption{My caption} \label{fig:mylabel} \end{figure}Looking into Overleaf documentation about Inserting Images, found out about
wrapfig. Examples from there:\usepackage{wrapfig} % ... \begin{wrapfigure}{L}{0.25\textwidth} \centering \includegraphics[width=0.25\textwidth]{contour} \end{wrapfigure}The magic is:
\begin{wrapfigure}[lineheight]{position}{width} ... \end{wrapfigure}positionfor my purposes islL/rR. Uppercase version allows the figure to float, lowercase means exactly here (a lahinfigure)The first argument
lineheightis how many lines should the picture used. Has to be determined later, but gets rid of the large amount of whitespace that sometimes appears under it.Also — doesn’t like tops/bottoms of pages, section titles, and enums, and creates absolutely ugly results. This really matters.
Includegraphics positions
As a bonus, position options from includegraphics, stolen from Overleaf and converted to table by ChatGPT:
Parameter Position h Place the float here, i.e., approximately at the same point in the source text t Position at the top of the page b Position at the bottom of the page p Put on a special page for floats only ! Override internal parameters LaTeX uses for determining “good” float positions H Places the float at precisely the location in the LATEX code
Overleaf moving or copying projects
Problem: new overleaf project using new template (so no copying the project through interface->copy). The projects have separate folders with multiple files inside, mostly images.
Previously I discovered that you can import files from another overleaf project, without having to download/upload them individually, but I’m still unsure about how linked they are and what happens if they get deleted from the original project.
Today I discovered a better way: download the overleaf project zip, unzip locally, then drag and drop the (multiple!) files to a newly created folder in the new project, all together.
Overleaf plugins
TIL about the exciting world of Chrome extensions for Overleaf. Most of them seem to have GPT and copilot in the title but there are interesting ones as well.
Tried https://www.writefull.com/writefull-for-overleaf and it’s alright I guess
EDIT: very quickly hit the limit of my free account :( but it had potential
-
Day 1799 (04 Dec 2023)
Masterarbeit evaluation task new UA grammar and feminitives
Something about the recent changes in UA, both the new 2019 orthography and feminitives [^@synchak2023feminine]
New grammar
- ChatGPT doesn’t use the new official grammar!
Feminitives
- What this is NOT:
- not about the СМІ-кліше a la поліціянтка/автоледі!
- Unknown yet: 2. do I want to touch sexism, fairness etc. in the context of this task?
- Relevant-ish
- “ISSN 2409-1154 Науковий вісник Міжнародного гуманітарного університету. Сер.: Філологія. 2019 No 38 том 3” page 119 is nice on this
- Lists
Getting ChatGPT to generate descriptions
-

-
ChatGPT creating his own feminitives! https://chat.openai.com/share/b7e49b4b-9a58-4bf9-80fa-ec11f551b503 has the absolute joy “фахівецька”.
-
Old attempts:
-
I think this format works well enough: https://chat.openai.com/share/9374e47b-f63c-4f97-bfd4-528b11ea0f68
Наведи будь-ласка однозначні короткі дефініції цим професіям чи словам, так, щоб по ним було однозначно очевидно про яку саме професію йде мова. Зміни дефініції так, щоб вони стали фразами, де мова однозначно йде про жінку. Придумай різні варіанти жінок, про яких йде мова, умовно: моя сестра, моя жінка, колишня однокласниця, імена (Марія, Марія Петрівна, Кассандра). Але придумай і свої різноманітніші приклади. Уникай використання самого слова чи поняття у визначеннях. Уникай слів "фахівецька" чи "спеціалістка". Наприклад: Актор: "Моя жінка виконує ролі на сцені чи екрані" Акушерка: "Марія Петрівна допомагає при пологах" Автор: "Я знаю дівчину, яка пише твори та книжки". Будь творчим. Але професія, про яку іде мова, має все рівно бути однозначно зрозумілою. - - - Зроби це для всіх цих слів: абітурієнтка абстракціоністка автоматниця автомобілістка авторка агітаторка агрономка адвокатка анархіст англієць антрополог асистентка астронавт аптекарМожеш зробити з цього json наступного формату? {'job': '', 'description': '' }I asked it to randomly change some of them to be men, so it doesn’t get additional cues. This seems to confuse it and get at least some feminitives to be wrong (“водій”)
Answers
https://chat.openai.com/share/f8a61785-2d2b-4aeb-a24c-45708e40eee3 The format to get it to answer could be:
Я дам список речень, для кожного наведи одне слово, яке це речення логічно завершує. Це має бути іменник, назва ролі або професії. "Моя колишня однокласниця готується до вступу у виш, здібна та наполеглива. Вона - " "Мій брат творить вражаючі образи, захоплюючи глядачів абстракцією. Він - " "Марія Петрівна керує автоматизованими процесами, забезпечуючи ефективну роботу виробництва. Вона - " "Кассандра вправно керує автомобілем, виявляючи високий рівень водійської майстерності. Вона - " "Мій чоловік втілює свої ідеї у власних творах, пишучи захоплюючі оповідання та книги. Він - " "Мій колишній однокласник ефективно підбадьорює та мобілізує громаду, виступаючи за ідеї. Він - " "Марія вивчає та вдосконалює методи сільськогосподарського виробництва, бережливо ставлячись до рослин. Вона - " "Мій брат захищає права та інтереси клієнтів у суді, професійно вирішуючи юридичні питання. Він - " "Кассандра відстоює ідеї анархії, агітуючи за вільні та незалежні структури суспільства. Вона - " "Мій чоловік є представником англійської національності, пишаючись своєю культурною спадщиною. Він - " "Марія Петрівна вивчає різноманітні аспекти людської культури та поведінки, розкриваючи таємниці соціального взаємодії. Вона - " "Мій колишній однокласник відомого вченого активно допомагає у проведенні досліджень та лабораторних робіт. Він - " "Мій брат вивчає космос та вчиться до майбутнього польоту у космос як астронавт. Він - " "Марія забезпечує нашу місцеву аптеку ліками та медичними засобами, дбаючи про здоров'я громади. Вона - "I get:
"Моя колишня однокласниця готується до вступу у виш, здібна та наполеглива. Вона - абітурієнтка." "Мій брат творить вражаючі образи, захоплюючи глядачів абстракцією. Він - художник." "Марія Петрівна керує автоматизованими процесами, забезпечуючи ефективну роботу виробництва. Вона - менеджер виробництва." "Кассандра вправно керує автомобілем, виявляючи високий рівень водійської майстерності. Вона - водій." "Мій чоловік втілює свої ідеї у власних творах, пишучи захоплюючі оповідання та книги. Він - письменник." "Мій колишній однокласник ефективно підбадьорює та мобілізує громаду, виступаючи за ідеї. Він - активіст." "Марія вивчає та вдосконалює методи сільськогосподарського виробництва, бережливо ставлячись до рослин. Вона - агроном." "Мій брат захищає права та інтереси клієнтів у суді, професійно вирішуючи юридичні питання. Він - адвокат." "Кассандра відстоює ідеї анархії, агітуючи за вільні та незалежні структури суспільства. Вона - анархістка." "Мій чоловік є представником англійської національності, пишаючись своєю культурною спадщиною. Він - англієць." "Марія Петрівна вивчає різноманітні аспекти людської культури та поведінки, розкриваючи таємниці соціального взаємодії. Вона - антропологиня." "Мій колишній однокласник відомого вченого активно допомагає у проведенні досліджень та лабораторних робіт. Він - асистент вченого." "Мій брат вивчає космос та вчиться до майбутнього польоту у космос як астронавт. Він - астронавт." "Марія забезпечує нашу місцеву аптеку ліками та медичними засобами, дбаючи про здоров'я громади. Вона - фармацевтка."Fazit
- Get a list of names, entities, roles etc., to make it interesting.
- Get it to make multiple descriptions of each profession
- Save as a data structure like:
profession: str descriptions_male: list[str] descriptions_female: list[str] valid_feminitives: list[str] valid_masc.: list[str] - Generate the individual training instances.
Playing with python
LLM library
LLM: A CLI utility and Python library for interacting with Large Language Models (for later: install the GPT4All plugin for local uncensored models)
Templates: Prompt templates - LLM
llm templates edit m-femprompt: > Наведи будь-ласка однозначні короткі дефініції цим професіям чи словам, так, щоб по ним було однозначно очевидно про яку саме професію йде мова. Зміни дефініції так, щоб вони стали фразами, де мова однозначно йде про жінку. Придумай різні варіанти жінок, про яких йде мова, умовно: моя сестра, моя жінка, колишня однокласниця, імена (Марія, Марія Петрівна, Кассандра). Але придумай і свої різноманітніші приклади. Уникай використання самого слова чи поняття у визначеннях. Уникай слів 'фахівецька' чи 'спеціалістка'. Наприклад: Актор: "Моя жінка виконує ролі на сцені чи екрані" Акушерка: "Марія Петрівна допомагає при пологах" Автор: "Я знаю дівчину, яка пише твори та книжки". Будь творчим. Але професія, про яку іде мова, має все рівно бути однозначно зрозумілою. Зроби це для всіх цих слів: $input> echo "водій, програміст, вчений" | llm -t m-fem Водій: "Моя сестра допомагає перевозити пасажирів та вантажі на автомобілі" Програміст: "Моя однокласниця створює програми та розробляє веб-сайти" Вчений: "Кассандра проводить дослідження і займається науковими відкриттями"Damn!
# Why three? > echo "водій, програміст, вчений" | llm -t m-fem -m 3.5-16k Водій: "Моя колишня однокласниця розвозить пасажирів на таксі" Водій: "Марія перевозить вантажі на великогабаритних автомобілях" Водій: "Кассандра працює на міському автобусному маршруті" Програміст: "Моя сестра створює програми та веб-сайти для клієнтів" Програміст: "Марія Петрівна програмує роботів та штучний інтелект" Програміст: "Кассандра розробляє мобільні додатки для смартфонів" Вчений: "Моя жінка проводить експерименти та дослідження в лабораторії" Вчений: "Марія займається науковим дослідженням у галузі генетики" Вчений: "Кассандра вивчає космос та проводить астрономічні спостереження" > echo "водій, програміст, вчений" | llm -t m-fem -m 4 Водій: "Моя сестра керує автобусом, вантажівкою або автомобілем." Або: "Моя дружина впевнено сідає за кермо і відповідально перевозить пасажирів." Або: "Ката наполягає, що її життєвою страстю є перевезення товарів на великі відстані." Програміст: "Моя колишня однокласниця говорить мовою Python, Java або C++, розробляючи програмне забезпечення." Або: "Моєму серцю неодмінно стане на шляху любов до жінок, що пишуть код і створюють додатки." ^CI got it, larger models interpret “definitions” etc. as an instruction to create multiple options for each word! Wow!
LangChain
COMPLETE_PROMPT: str = """ Наведи будь-ласка однозначні короткі дефініції цим професіям чи словам, так, щоб по ним було однозначно очевидно про яку саме професію йде мова. Зміни дефініції так, щоб вони стали фразами, де мова однозначно йде про жінку. Придумай різні варіанти жінок, про яких йде мова, умовно: моя сестра, моя жінка, колишня однокласниця, імена (Марія, Марія Петрівна, Кассандра). Але придумай і свої різноманітніші приклади. Уникай використання самого слова чи поняття у визначеннях. Уникай слів 'фахівецька' чи 'спеціалістка'. Наприклад: Актор: "Моя жінка виконує ролі на сцені чи екрані" Акушерка: "Марія Петрівна допомагає при пологах" Автор: "Я знаю дівчину, яка пише твори та книжки". Будь творчим. Але професія, про яку іде мова, має все рівно бути однозначно зрозумілою. """ FORMAT_INSTRUCTIONS = """ Формат виводу - JSON, по обʼєкту на кожну дефініцію. Обʼєкт виглядати таким чином: { "profession": "", "description": "" } Виводь тільки код JSON, без ніяких додаткових даних до чи після. """ prompt = PromptTemplate( template="{complete_prompt}\n{format_instructions}\n Професія, яку потрібно описати: {query}\n", input_variables=["query"], partial_variables={ "format_instructions": FORMAT_INSTRUCTIONS, "complete_prompt": COMPLETE_PROMPT, }, ) json_parser = SimpleJsonOutputParser() prompt_and_model = prompt | model | json_parser output = prompt_and_model.invoke({"query": "архітектор,програміст"})[{'description': ['Моя сестра працює в школі і навчає дітей', 'Дочка маминої подруги викладає у початковій ' 'школі'], 'profession': 'Вчителька'}, {'description': ['Моя сестра створює картини, які відображають ' 'абстрактні ідеї та почуття', 'Дівчина, яку я знаю, малює абстракціоністські ' 'полотна'], 'profession': 'абстракціоністка'}, {'description': ['Моя сестра вміє водити автомобіль', 'Дівчина знає всі тонкощі водіння автомобіля'], 'profession': 'автомобілістка'}, {'description': ['Моя сестра пише книги та статті', 'Дівчина, яку я знаю, створює літературні твори', 'Марія Петрівна є відомою письменницею'], 'profession': 'авторка'}, {'description': ['Моя сестра вивчає рослинництво та допомагає ' 'фермерам у вирощуванні культур', 'Дочка маминої подруги консультує селян щодо ' 'вибору добрив та захисту рослин'], 'profession': 'агрономка'}, {'description': ['Моя сестра захищає клієнтів у суді', 'Дочка маминої подруги працює в юридичній фірмі'], 'profession': 'адвокатка'}, {'description': ['Моя сестра бореться за відсутність влади та ' 'держави', 'Дівчина, яку я знаю, вірить у самоорганізацію ' 'суспільства без уряду'], 'profession': 'анархіст'}, {'description': ['Моя колишня однокласниця живе в Англії', 'Моя сестра вивчає англійську мову'], 'profession': 'англієць'}, {'description': ['Моя сестра вивчає культури та традиції різних ' 'народів', 'Дочка маминої подруги досліджує етнічні групи ' 'та їхні звичаї'], 'profession': 'антрополог'}, {'description': ['Моя сестра допомагає виконувати різні завдання ' 'на роботі', 'Дочка маминої подруги організовує робочий ' 'графік та зустрічі'], 'profession': 'асистентка'}, {'description': ['Моя сестра досліджує космос як астронавт', 'Дочка маминої подруги летить у космос як ' 'астронавт'], 'profession': 'астронавт'}, {'description': ['Моя сестра працює в аптеці та консультує ' 'пацієнтів з ліками', 'Дочка маминої подруги видає ліки в аптеці'], 'profession': 'аптекар'}, {'description': ['Моя сестра працює в школі та навчає дітей', 'Дочка маминої подруги викладає у початковій ' 'школі'], 'profession': 'Вчителька'}]These generate worse prompts:
COMPLETE_PROMPT: str = """Наведи будь-ласка {N_PROFS} однозначні короткі дефініції цій професії або слову, так, щоб по ним було однозначно очевидно про яку саме професію йде мова. Зроби два варіанта дефініцій: 1) Зміни дефініції так, щоб вони стали фразами, де мова однозначно йде про жінку. Придумай різні варіанти жінок, про яких йде мова, умовно: {WOMEN_VARIANTS}. Але придумай і свої різноманітніші приклади. 2) Те саме, але про чоловіків. Опис професії де мова йде про чоловіка. Уникай використання самого слова чи поняття у визначеннях. Уникай слів 'фахівецька' чи 'спеціалістка'. Наприклад: Актор: "Моя жінка виконує ролі на сцені чи екрані", "Мій чоловік виконує ролі на сцені чи екрані" Акушерка: "Марія Петрівна допомагає при пологах", "Валентин Петрович допомагає при пологах" Автор: "Я знаю дівчину, яка пише твори та книжки", "Я знаю хлопця, який пише твори та книжки" Будь творчим. Але професія, про яку іде мова, має все рівно бути однозначно зрозумілою. """ FORMAT_INSTRUCTIONS = """ Формат виводу - JSON. Обʼєкт виглядати таким чином: { "profession": "", "description": [ [description_female, description_male], [description_female, description_male], ] } В полі description список всіх згенерованих дефініцій, для кожної з якої надається пара жіночого опису і чоловічого. Виводь тільки код JSON, без ніяких додаткових даних до чи після. """Problems I found
- LangChain with its English-language description of the JSON schema didn’t work well for Ukrainian-language instructions, and I had to write them manually skipping the whole Schema part
Notes from 231010-1003 Masterarbeit Tagebuch
231010-1003 Masterarbeit Tagebuch#Feminitives task 231204-1642 Masterarbeit evaluation task new UA grammar and feminitives
- Adding male examples would be a really cool baseline
- slot filling is the keyword for this kind of task and it’s a solved problem
Existing stuff
-
Day 1798 (03 Dec 2023)
Masterarbeit eval task LMentry-static-UA
Context: 220120-1959 taskwarrior renaming work tasks from previous work
First notes
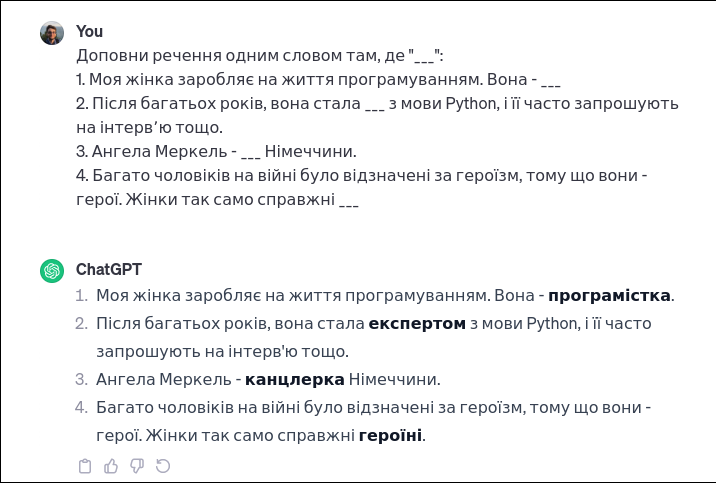
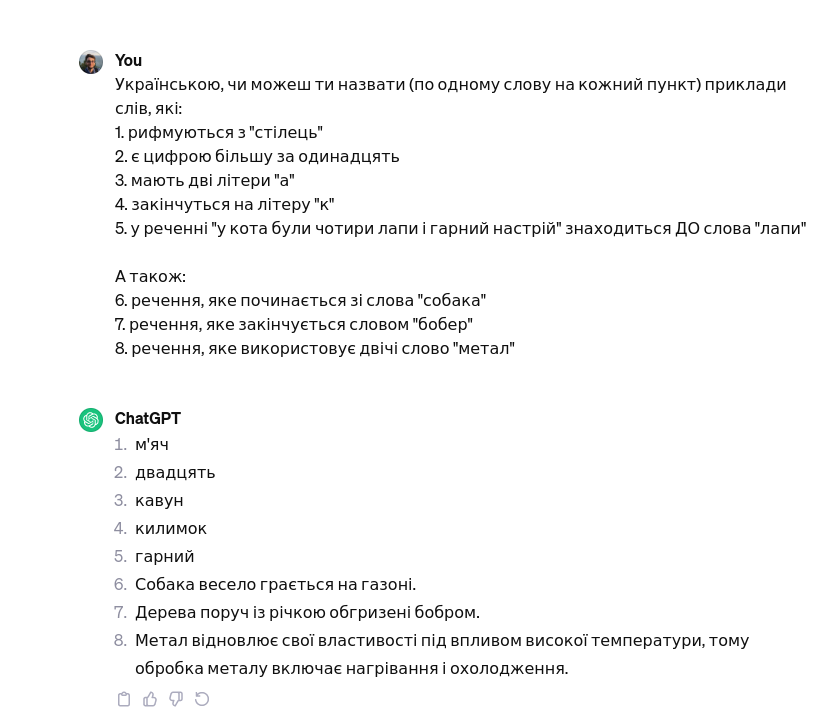
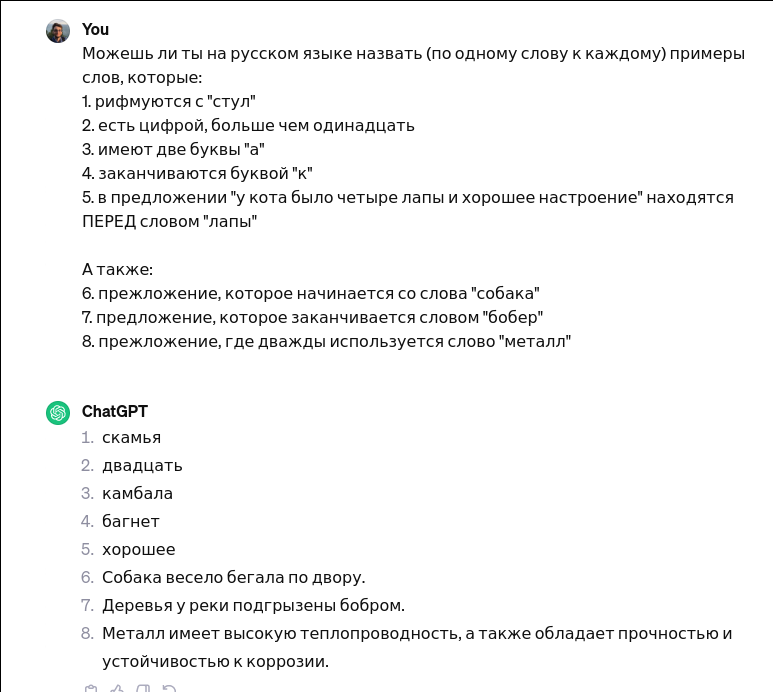
Just tested this: DAMN!


User Can you, in English, name one word for each of these tasks: 1. Rhymes with "chair" 2. Is a number larger than eleven 3. Has two letters "a" 4. Ends with the letter "k" 5. In the sentence "the cat had four paws and a good mood" is BEFORE the word "paws" Also: 6. A sentence that starts with the word "dogs" 7. A sentence that ends with the word "beaver" 8. A sentence that uses the word "metal" twicehttps://chat.openai.com/share/3fdfaf05-5c13-44eb-b73f-d66f33b73c59
lmentry/data/all_words_from_category.json at main · aviaefrat/lmentry
Not all of it needs code and regexes! lmentry/data/bigger_number.json at main · aviaefrat/lmentry
I can really do a small lite-lite subset containing only tasks that are evaluatable as a dataset.
LMentry-micro-UA
// minimal, micro, pico
Plan:
- go methodically through all of those task, divide them into regex and not regex, clone the code translate the prompts generate the dataset
Decision on 231010-1003 Masterarbeit Tagebuch#LMentry-micro-UA: doing a smaller version works!
LMentry-static-UA
Basics
Will contain only a subset of tasks, the ones not needing regex. They are surprisingly many.
The code will generate a json dataset for all tasks.
Implementation
Original task/code/paper analysis
- lmentry/resources at main · aviaefrat/lmentry has the JSONs with static words etc. used to generate the tasks
- lmentry/lmentry/predict.py at main · aviaefrat/lmentry contains the predicting code used to evaluate it using different kinds of models - I’ll need this later.
- tasks enumeration:
- lmentry/lmentry/constants.py at main · aviaefrat/lmentry list of all tested models
- static tasks (
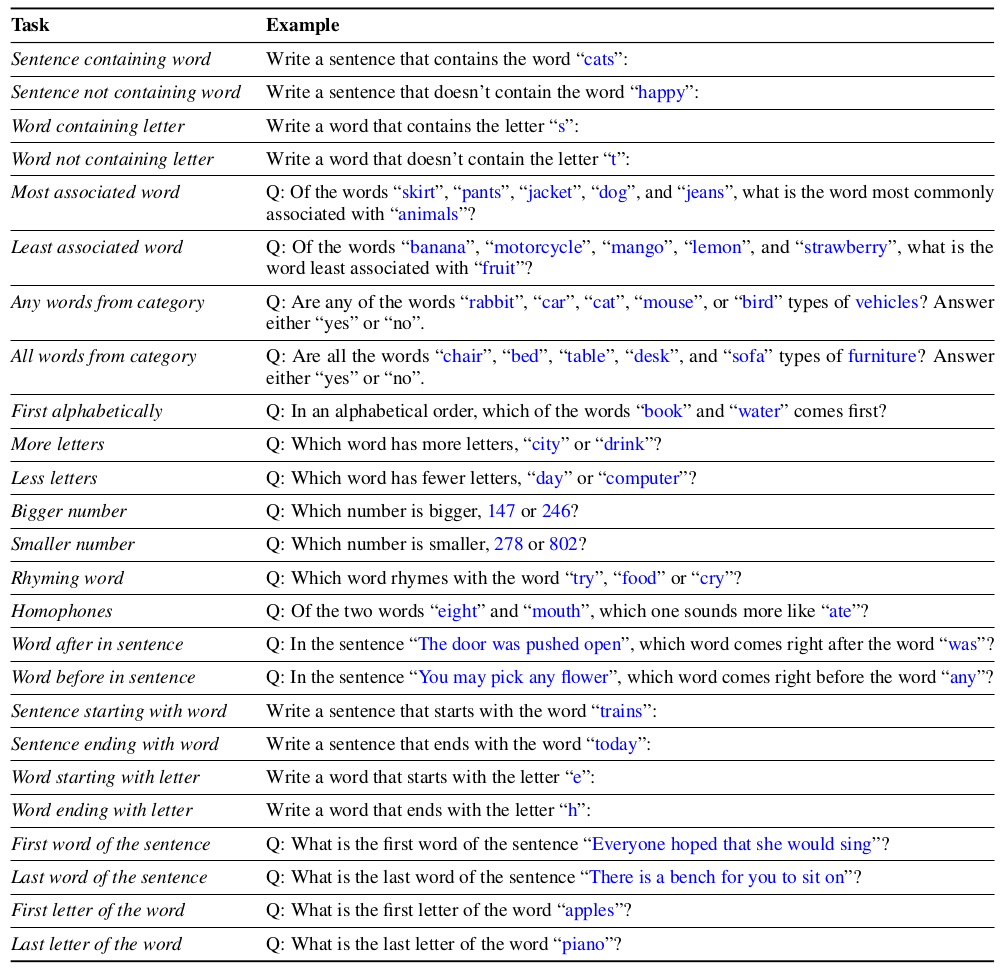
won’timplement, completed):Sentence containing wordSentence not containing wordWord containing letterWord not containing letter- Most associated word
- Least associated word
- Any words from category
- All words from category
- First alphabetically
- More letters
- Less letters
- Bigger number
- Smaller number
- Rhyming word
HomophonesWon’t do because eight/ate won’t work in ukr- Word after in sentence
- Word before in sentence
Sentence starting with wordSentence ending with wordWord starting with letterWord ending with letter- First word of the sentence
- Last word of the sentence
- First letter of the word
- Last letter of the word
Distractors
- order of words
- template content
- adj tasks VS arg. content
My changes
- I’d like to have words separated by:
- frequency
- length,
- … and maybe do cool analyses based on that
- (DONE) in addition to first/last letter/word in word/sentence, add arbitrary “what’s the fourth letter in the word ‘word’?”
- Longer/shorter words: add same length as option
My code bits
- I have to write it in a way that I can analyze it for stability wrt morphology etc. later
Ukrainian numerals creation
Problem: ‘1’ -> один/перший/(на) першому (місці)/першою
Existing solutions:
- pymorphy can inflect existing words but needs
- savoirfairelinux/num2words: Modules to convert numbers to words. 42 –> forty-two can’t do ordinals+case
Created my own! TODO document
TODO https://webpen.com.ua/pages/Morphology_and_spelling/numerals_declination.html
More tagsets fun
Parse(word='перша', tag=OpencorporaTag('ADJF,compb femn,nomn'), normal_form='перший', score=1.0, methods_stack=((DictionaryAnalyzer(), 'перша', 76, 9),))compbNothing in docu, found it only in the Ukr dict converter tagsets mapping: LT2OpenCorpora/lt2opencorpora/mapping.csv at master · dchaplinsky/LT2OpenCorporaI assume it should get converted tocompbut doesn’t - yet another future bug report to pymorphy4EDIT 2025-06-03: Casey Jones (caseyjones.us) emailed me with a much better explanation! Quoting (bold text mine):
The link you provide there to LT2OpenCorpora/lt2opencorpora/mapping.csv was helpful for me.
It lists:
- compb: базова форма
- compr: порівняльна форма
- super: найвища форма
You wrote:
I assume it should get converted to comp but doesn’t - yet another future bug report to pymorphy4
But I don’t think so. My interpretation of the above is that “compb” stands for “comparable BASE form”, which makes sense once you figure it out, but that should definitely be better documented. And it’s weird then that
comprandsuperaren’t consistently namedcompcandcompsrespectively, but whatever, I guess, if only people can figure out what they mean.Even more tagsets fun
pymorphy2 doesn’t add the
singtag for Ukrainian singular words. Then any inflection that deals with number fails.Same issue I had in 231024-1704 Master thesis task CBT
Found a way around it:
@staticmethod def _add_sing_to_parse(parse: Parse) -> Parse: """ pymorphy sometimes doesn't add singular for ukrainian (and fails when needs to inflect it to plural etc.) this creates a new Parse with that added. """ if parse.tag.number is not None: return parse new_tag_str = str(parse.tag) new_tag_str+=",sing" new_tag = parse._morph.TagClass(tag=new_tag_str) new_best_parse = Parse(word=parse.word, tag=new_tag, normal_form=parse.normal_form, score=parse.score, methods_stack=parse.methods_stack) new_best_parse._morph=parse._morph return new_best_parse # Not needed for LMentry, but I'll need it for CBT anyway... @staticmethod def _make_agree_with_number(parse: Parse, n: int)->Parse: grams = parse.tag.numeral_agreement_grammemes(n) new_parse = Numbers._inflect(parse=parse, new_grammemes=grams) return new_parseparse._morphis the Morph.. instance, without one added inflections of that Parse fail.TagClassfollows the recommendations of the docu2 that say better it than a newOpencorporaTag, even though both return the same class.
Notes by task
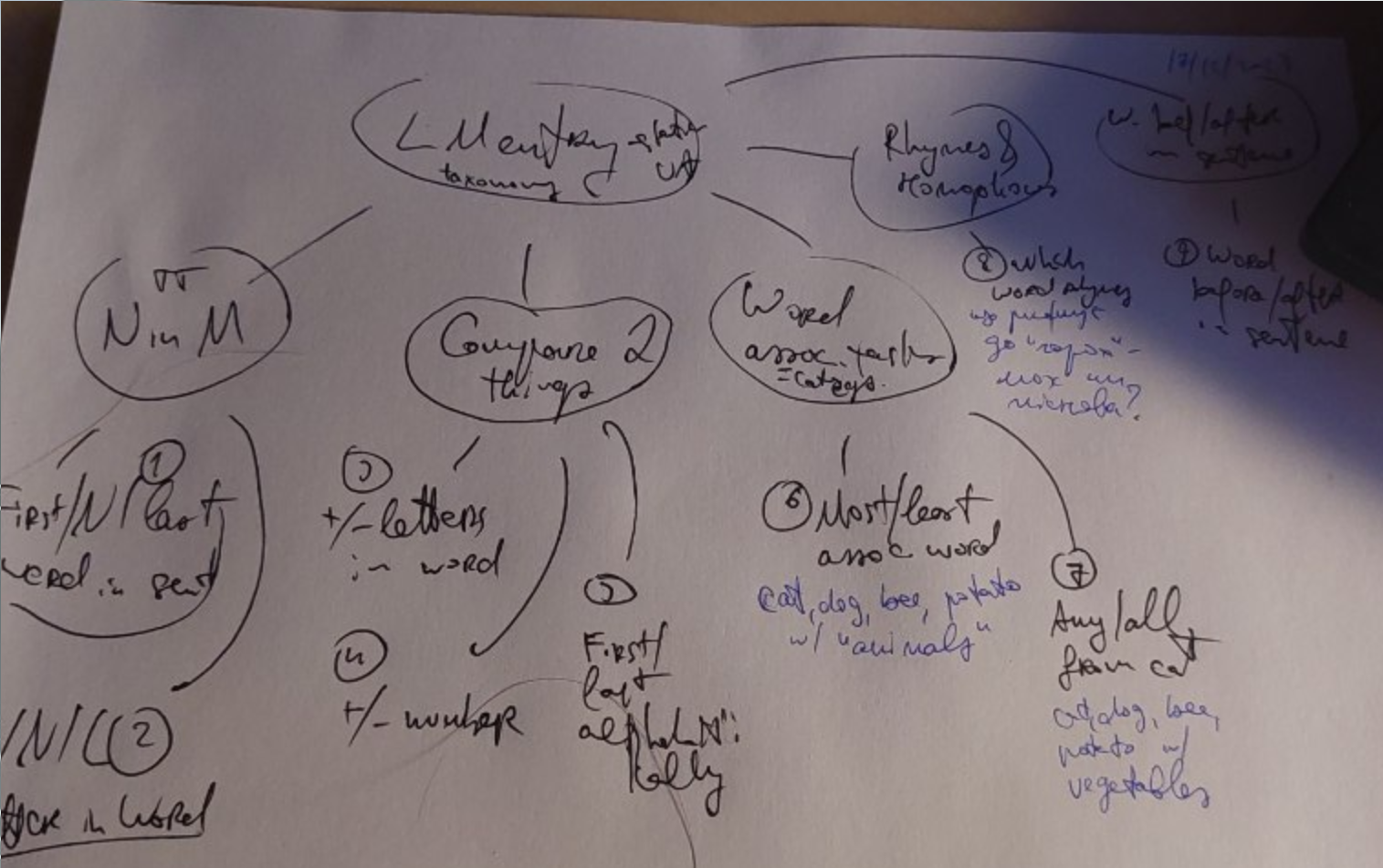
Taxonomy
 +
+Comparing two things
Words of different lengths, alphabet order of words, etc.
Main relationship is
kind=less|more, wherelessmeans “word closer to beginning of the alphabet”, “smaller number”, “word with fewer letters” etc.,moreis the opposite.Alphabet order of words
- (DONE) which word is closer to beginning of alphabet
- Are these words in alphabet order?
Which word is longer
TODO Which number is bigger
- use the one-million bits and add to the text that this is why I needed to care about agreemnet
- do comparisons of entities! one box has a million pencils, the other has five hundred thousand. Which has more pencils?
GPT4 agreement issues
https://chat.openai.com/share/b52baed7-5d56-4823-af3e-75a4ea8d5b8c: 1.5 errors, but I’m not sure myself about the fourth one.
LIST = [ "Яке слово стоїть ближче до початку алфавіту: '{t1}' чи '{t2}'?", "Що є далі в алфавіті: '{t1}' чи '{t2}'?", "Між '{t1}' та '{t2}', яке слово розташоване ближче до кінця алфавіту?", # TODO - в алфавіті? "У порівнянні '{t1}' і '{t2}', яке слово знаходиться ближче до A в алфавіті?", # ChatGPT used wrong відмінок внизу: # "Визначте, яке з цих слів '{t1}' або '{t2}' знаходиться далі по алфавіті?", ]HF Dataset
I want a ds with multiple configs.
Base patterns
- HA! Lmentry explicitly lists base patterns: lmentry/lmentry/scorers/first_letter_scorer.py at main · aviaefrat/lmentry
starts = "(starts|begins)" base_patterns = [ rf"The first letter is {answer}", rf"The first letter {of} {word} is {answer}", rf"{answer} is the first letter {of} {word}", rf"{word} {starts} with {answer}", rf"The letter that {word} {starts} with is {answer}", rf"{answer} is the starting letter {of} {word}", rf"{word}: {answer}", rf"First letter: {answer}", ]For more: lmentry/lmentry/scorers/more_letters_scorer.py at main · aviaefrat/lmentry
Looking for example sentences
- spacy example sentences
- political ones from UP!
- implemented
- for words, I really should use some normal dictionary.
Assoc. words and resources
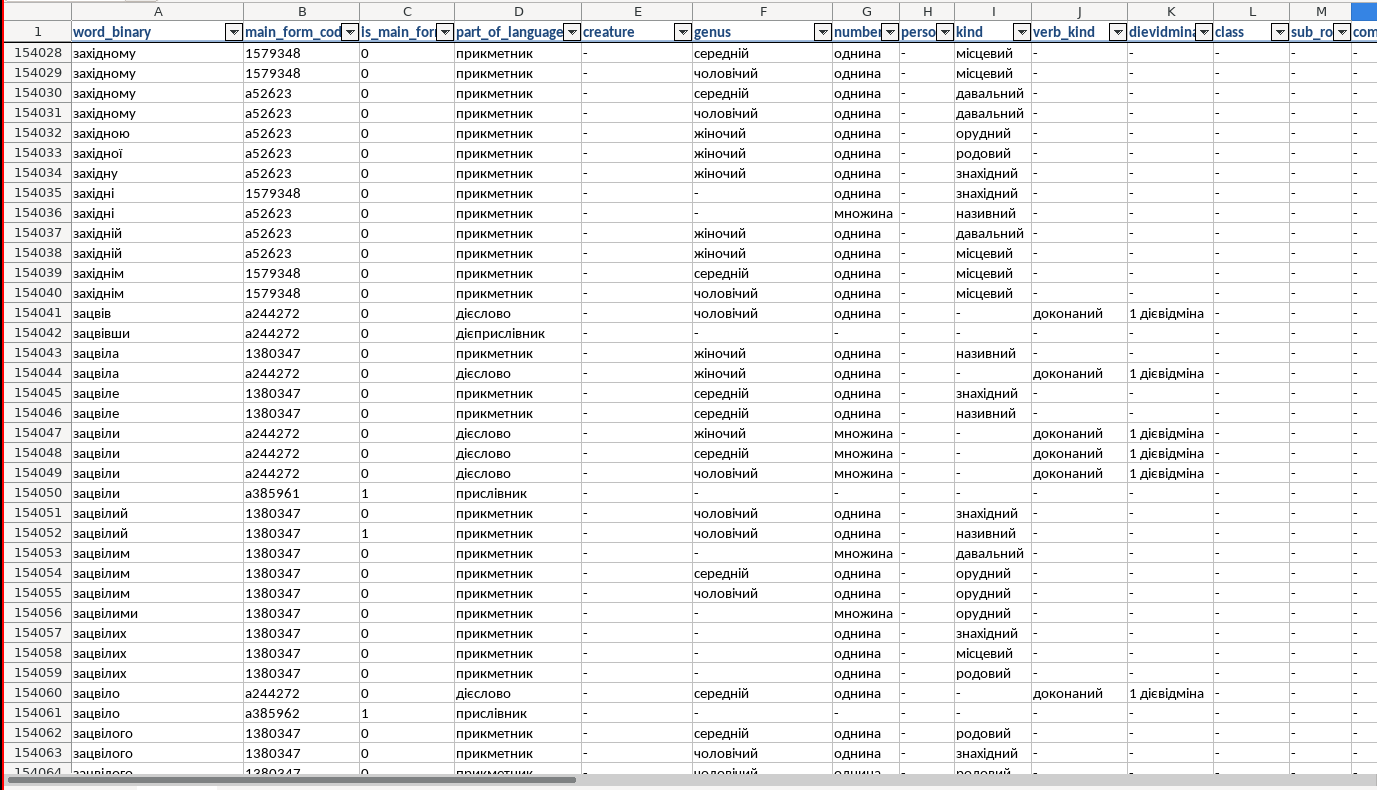
Another dictionary I found: slavkaa/ukraine_dictionary: Словник слів українською (слова, словоформи, синтаксичні данні, літературні джерела)
- Excel_word_v10.xslx

- sql as well
- a lot of columns
Next tasks
- List
- Most associated word
- Least associated word
- Any words from category
- All words from category
All basically need words and their categories. E.g. Animals: dog/cat/racoon
I wonder how many different categories I’d need
Ah, the O.G. benchmark has 5 categories: lmentry/resources/nouns-by-category.json at main · aviaefrat/lmentry
Anyway - I can find no easy dictionary about this.
options:
Wordnet
- Other Wordnet: olgakanishcheva/WordNet-Affect-UKR: WordNet-Affect (http://wndomains.fbk.eu/wnaffect.html) is an extension of WordNet Domains, including a subset of synsets suitable to represent affective concepts correlated with affective words.
- multi-lang incl. Ukr
- emotions only
- txts are tab-separated, colums are lists of words in column-language
- WordNet — someone started it for UKR!
- wordnet/resources/wn-ua-2015 at main · lang-uk/wordnet
- wordnet/assumptions.md at main · lang-uk/wordnet this is so cool!
- wordnet/notebooks/wn-translation-analysis-khrystyna.md at main · lang-uk/wordnet 10/10 would love to work on/at/with that/them
- 2015
- all-dict-entries: definitions
- all-in-one-file: relationships between these definitions
- wordnet/resources/wn-ua-2015 at main · lang-uk/wordnet
- WordNet - Wikipedia:
- hypernym: Y is a hypernym of X if every X is a (kind of) Y (canine is a hypernym of dog)
- hyponym: Y is a hyponym of X if every Y is a (kind of) X (dog is a hyponym of canine)
- holonym: Y is a holonym of X if X is a part of Y (building is a holonym of window)
- meronym: Y is a meronym of X if Y is a part of X (window is a meronym of building)
for all-in-one:
> grep -o "_\(.*\)(" all-in-one-file.txt | sort | uniq -c 49 _action( 8 _action-and-condition( 58 _holonym( 177 _hyponym( 43 _meronym( 12 _related( 51 _sister( 102 _synonym(looking through it it’s sadly prolly too small
2009’s hyponym.txt is nice and much more easy to parse.
GPT
Ideas: WordNet Search - 3.1 Ask it to give me a list of:
- emotions
- professions
- sciences
- body parts
- animals
- times (dow, months, evening, etc.)
- sports It suggests also
- musical instruments
- dishes
- clothing
-
<_(@bm_lmentry) “LMentry: A language model benchmark of elementary language tasks” (2022) / Avia Efrat, Or Honovich, Omer Levy: z / / 10.48550/ARXIV.2211.02069 _> ↩︎
-
API Reference (auto-generated) — Морфологический анализатор pymorphy2 ↩︎
 from the paper
from the paper